Best web design tools in 2024
As the digital landscape continues to evolve, so do the tools that web designers use to craft engaging, responsive, and high-converting websites. Whether you’re an ecommerce web design company, a design agency, or an independent designer, selecting the right tools is essential for achieving your business goals.
In 2024, the market is saturated with a plethora of design services, each offering unique features to enhance your design process. This article will explore the best web design tools of 2024, providing a comprehensive pros and cons list to help you make an informed decision.
1. Figma

Figma has become a household name in the web design industry, known for its collaborative features and intuitive user interface. It’s a web-based design tool that allows teams to work on projects in real-time, making it an excellent choice for design agencies and development companies that value collaboration.
Pros:
- Collaboration: Real-time collaboration is seamless, making it ideal for house teams and design projects that require multiple stakeholders’ input.
- Cross-Platform: Being web-based, Figma works across all devices and operating systems, ensuring accessibility for all team members.
- Design Process: Figma simplifies the design process with its easy-to-use interface and robust set of tools, making it easier to manage design projects.
- Custom Web Design: Figma’s extensive plugin ecosystem allows for custom development and design elements tailored to your specific needs.
Cons:
- Performance: Being web-based can sometimes result in lag, especially on complex design projects with multiple design elements.
- Learning Curve: While user-friendly, new users may need time to get accustomed to Figma’s extensive features.
Ideal For:
- Design Agencies seeking a collaborative design solution.
- Development Companies that need a tool for both designers and developers.
- Ecommerce Businesses that require frequent updates to their eCommerce websites.
2. Framer

Framer is an innovative tool that combines design and prototyping with a powerful code editor, making it a great choice for designers who want to create high-fidelity, interactive prototypes. It’s particularly useful for teams that want to bridge the gap between design and development.
Pros:
- Interactive Prototypes: Framer excels at creating highly interactive prototypes, allowing for advanced animations and micro-interactions that enhance the user experience.
- Code Integration: Offers a unique blend of design and code, enabling designers to create custom components with real code, which is especially beneficial for development teams.
- Collaboration: Supports real-time collaboration, making it easier for design teams to work together on complex projects.
- Custom Development: The ability to integrate code directly within the design process allows for custom development, making it ideal for complex design projects.
Cons:
- Learning Curve: Framer’s combination of design and code can be challenging for those who are not familiar with coding.
- Cost: Framer is more expensive compared to other design tools, which might be a barrier for smaller teams or freelancers.
- Limited Templates: Compared to tools like Wix or Squarespace, Framer has fewer pre-made templates, requiring more effort in the design process.
Ideal For:
- Development Companies and design teams that want to integrate design and development.
- E-commerce Businesses that need interactive prototypes to test and improve user experience.
- Custom Web Design projects requiring advanced animations and interactions.
3. Sketch

Sketch remains a popular choice among web designers, especially within the Mac ecosystem. Known for its simplicity and powerful vector editing tools, Sketch is perfect for creating high-quality design elements.
Pros:
- User-Friendly: Intuitive interface makes it easy to learn and use, especially for beginners.
- Vector Editing: Offers powerful vector editing tools, ideal for creating scalable design elements.
- Plugins: Extensive plugin library for additional functionalities, from SEO optimization to content management.
- Community: Strong community support with numerous resources and tutorials available.
Cons:
- Mac-Only: Sketch is exclusive to Mac users, limiting its accessibility for design teams using other platforms.
- Collaboration: Unlike Figma, Sketch’s collaboration tools are less advanced, making it harder for teams to work together in real-time.
Ideal For:
- Mac-Based Design Companies looking for a user-friendly design tool.
- Freelance Web Designers who prioritize vector-based design elements.
- Small Design Teams focused on creating custom websites with minimal budgets.
4. Webflow

Webflow is a game-changer for designers who want to build websites visually without touching code. It’s an all-in-one platform that combines web design, development, and hosting, making it ideal for custom development projects.
Pros:
- Visual Development: Design and develop responsive websites visually, with Webflow’s intuitive drag-and-drop interface.
- Custom Development: Allows for custom web design without the need for coding, making it accessible to all designers.
- Hosting: Integrated hosting simplifies the entire process, from design to deployment.
- SEO Optimization: Built-in SEO tools ensure your websites are optimized for search engines.
Cons:
- Learning Curve: Webflow’s powerful features come with a steep learning curve, especially for beginners.
- Cost: Webflow’s hosting plans can be expensive, particularly for larger eCommerce businesses.
Ideal For:
- Ecommerce Web Design Companies looking to streamline their development process.
- Design Agencies seeking a platform that offers both design and hosting.
- Freelancers who want to deliver fully-functional, responsive websites without relying on a development team.
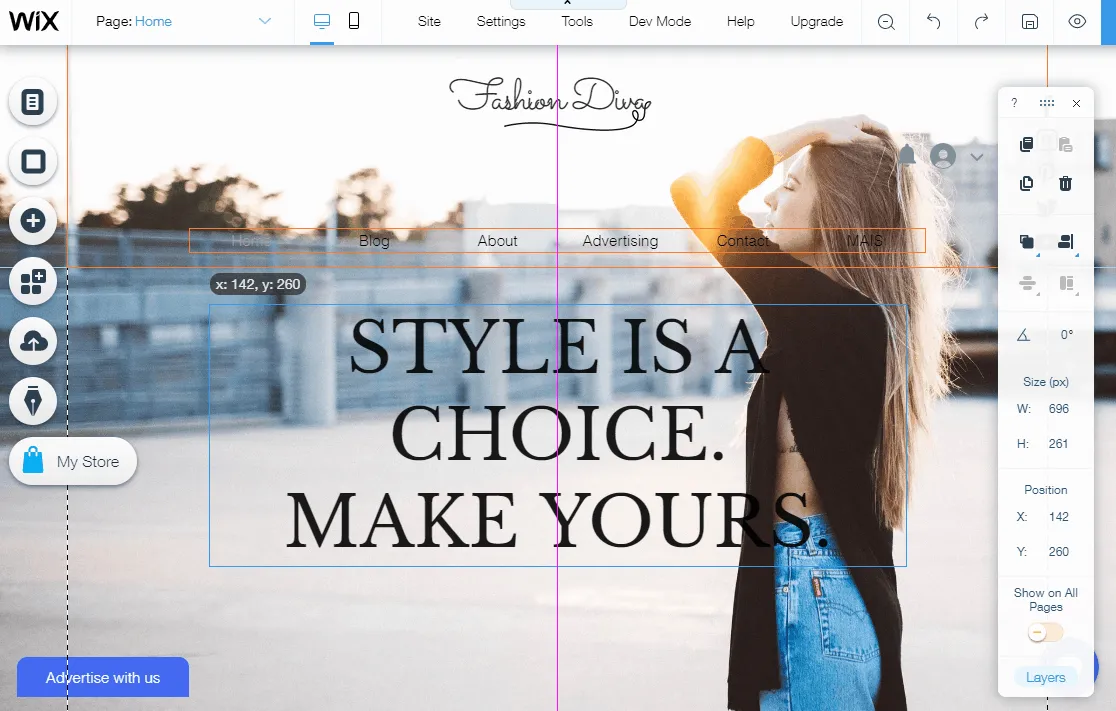
5. Wix

Wix is known for its user-friendly interface and wide range of templates, making it a popular choice for small businesses and freelancers. While not as advanced as some of the other tools, Wix offers a solid solution for creating responsive designs quickly and easily.
Pros:
- Ease of Use: Drag-and-drop interface is perfect for users with minimal technical skills.
- Templates: A wide range of professionally designed templates to choose from.
- Mobile Optimization: Automatic mobile optimization ensures your site looks great on all devices.
- Ecommerce Solutions: Built-in eCommerce solutions for online stores, making it easy to start selling online.
Cons:
- Limited Customization: Advanced customization is limited compared to tools like Webflow or Adobe XD.
- SEO Limitations: While Wix offers basic SEO tools, they are not as robust as those found in more advanced platforms.
- Performance: Sites built on Wix can sometimes suffer from slower load times, impacting user experience and conversion rates.
Ideal For:
- Small Businesses looking for a quick and easy solution to build a digital presence.
- Freelance Designers who want to create websites without extensive development services.
- E-commerce Businesses needing a simple platform to launch online stores quickly.
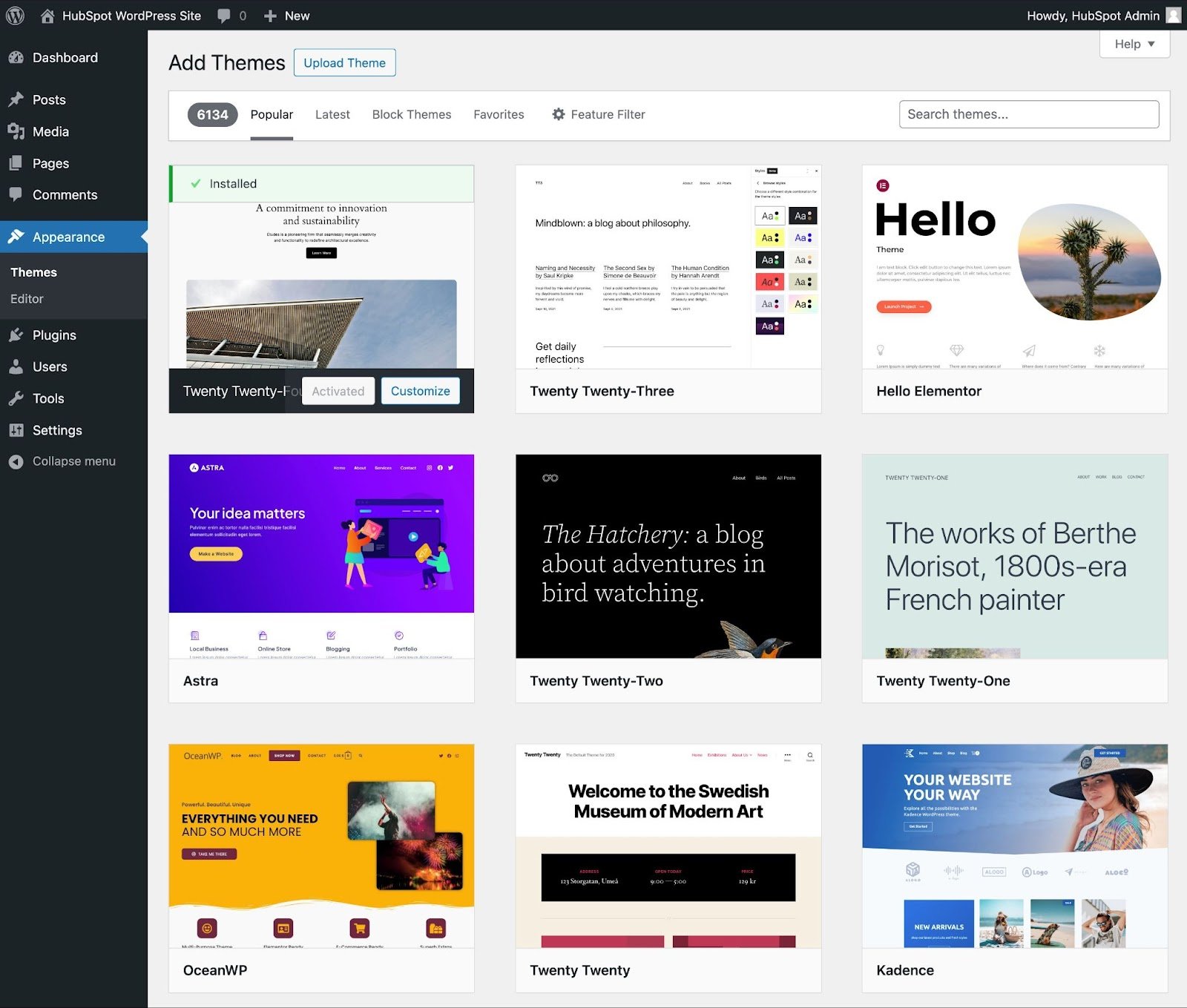
6. WordPress

WordPress remains one of the most popular choices for web design due to its flexibility and vast plugin ecosystem. It’s ideal for custom development and SEO optimization, making it a favorite among digital marketers.
Pros:
- Flexibility: Highly customizable with thousands of plugins and themes available.
- SEO Optimization: Extensive SEO tools and plugins available for optimizing your site.
- Community Support: Large community with plenty of resources, tutorials, and support.
Cons:
- Learning Curve: Requires a bit of technical knowledge, especially when dealing with custom development.
- Maintenance: WordPress sites require regular updates and maintenance to ensure security and performance.
- Performance Issues: If not optimized properly, WordPress sites can suffer from slower load times and higher bounce rates. This is especially true when you use builders such as Elementor, Avada, DIVI or Astra.
Ideal For:
- Digital Marketing Experts who need a flexible platform for SEO and content management.
- E-commerce Businesses looking for a customizable eCommerce solution.
- Development Teams that require extensive customization and integration capabilities.
7. Squarespace

Squarespace is a popular all-in-one website builder known for its stunning design templates and ease of use. It’s a great option for those who prioritize aesthetics and user experience in their digital presence.
Pros:
- Beautiful Templates: Professionally designed templates that are perfect for businesses focused on aesthetics.
- Ease of Use: User-friendly interface makes it easy to build and manage websites without any coding.
- Integrated E-commerce: Built-in eCommerce features allow for seamless online store creation.
- Customer Support: 24/7 customer support to assist with any issues during the design process.
Cons:
- Limited Customization: While Squarespace is easy to use, it offers fewer customization options compared to WordPress or Webflow.
- Cost: Higher cost compared to other platforms, especially when considering the limited flexibility.
- SEO Limitations: SEO tools are somewhat basic, making it harder to achieve optimal search engine rankings.
Ideal For:
- Creative Professionals and small businesses focused on a strong visual brand.
- E-commerce Web Design Agency that prioritizes user experience and design aesthetics.
- Clients with Minimal Budgets who need a quick, professional-looking website without extensive customization.
Get your professional website now
Choosing the right web design tool in 2024 is crucial for meeting your business goals and delivering a superior customer experience. Each tool has its strengths and weaknesses, so it’s essential to consider your specific needs, whether you’re a design agency, an ecommerce web design company, or a freelance web designer.
From the collaborative power of Figma to the all-in-one solution of Webflow, these tools can help you create stunning, responsive websites that enhance your online presence and drive conversion rates. Remember to weigh the pros and cons carefully to select the tool that best aligns with your design process and development project requirements.
FAQ: Best Web Design Tools in 2024
What are the most popular web design tools in 2024?
The most popular web design tools in 2024 include Figma, Framer, Sketch, Webflow, Wix, WordPress with Elementor, and Squarespace. These tools are widely used by eCommerce web design companies, design agencies, and independent designers for creating responsive designs and custom websites.
Which web design tool is best for eCommerce websites?
Webflow and WordPress are excellent choices for eCommerce websites. They offer extensive customization options, eCommerce solutions, and SEO optimization tools, making them ideal for e-commerce businesses looking to enhance their online stores and improve conversion rates.
How do web design tools improve user experience?
Web design tools like Framer and Figma focus on creating responsive designs that adapt to different devices, ensuring a smooth user experience. They also offer prototyping and wireframing features that help designers visualize the user journey and optimize the design process for better customer retention.
Can I use these tools for SEO optimization?
Yes, many web design tools, such as WordPress with Elementor and Webflow, offer built-in SEO optimization features. These tools help improve your website’s search engine rankings by optimizing design elements, content management, and responsive websites, which are crucial for a strong digital presence.
Are these tools suitable for small businesses and freelancers?
Absolutely! Tools like Wix and Squarespace are particularly user-friendly and offer beautiful templates that are easy to customize. They are ideal for small businesses and freelancers who need to create an online presence quickly and affordably, with minimal budgets.
What should I consider when choosing a web design tool?
When choosing a web design tool, consider factors like your business goals, the complexity of your design projects, your need for collaboration, and your budget. It’s also important to think about SEO optimization, eCommerce experience, and whether the tool can handle your development project requirements.
Can these tools be used for custom web design and development?
Yes, tools like Webflow and WordPress with Elementor are perfect for custom web design and development. They allow you to create unique design elements and integrate advanced features without needing extensive coding knowledge, making them popular among development companies and design agencies.
Do these tools support digital marketing and eCommerce goals?
Many of these tools, such as Webflow and WordPress, are designed to support digital marketing efforts by offering SEO tools, content strategy features, and social media marketing integrations. They also cater to eCommerce goals by providing solutions for managing online stores, improving checkout processes, and reducing shopping cart abandonment rates.
What are the pros and cons of using these tools?
Each tool has its pros and cons. For example, Figma excels in collaboration but may have performance issues, while Adobe XD integrates well with other Adobe tools but can be costly and is now discontinued. Webflow offers visual development but has a steep learning curve. It’s important to weigh these factors based on your specific needs.
Can these tools help with accessibility requirements?
Yes, many of these tools offer features that help designers meet accessibility standards. For instance, Webflow and WordPress allow for customization that can accommodate different accessibility needs, ensuring your website is inclusive for all users, including those with disabilities.
